How to style a checkbox using CSS
0 2667
In this article, we are going to share How to style a checkbox using CSS. We all know checkboxes are used widely in any website or web page, whenever you are creating a form.
Checkboxes can be used for many reasons. But sometimes we need to style those boring checkboxes. When styling of checkboxes and radio buttons became possible with the :checked pseudo-class in CSS3.
We can do those two techniques:
- an image-based method
- a pure CSS method
We are going to do that with a pure CSS method. See how we can style the checkboxes using CSS
Program:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Style a Checkbox Using CSS </title>
<style>
.main-div{
margin: 0px auto;
width: 50%;
}
h2{
color: red;
letter-spacing: 2px;
}
.label-demo {
display: block;
position: relative;
padding-left: 45px;
margin-bottom: 15px;
cursor: pointer;
font-size: 20px;
}
input[type=checkbox] {
visibility: hidden;
}
.span1 {
position: absolute;
top: 0;
left: 0;
height: 32px;
width: 32px;
background-color: red;
}
.label-demo:hover input ~ .span1 {
background-color: black;
}
.label-demo input:active ~ .span1 {
background-color: red;
}
.label-demo input:checked ~ .span1 {
background-color: #000;
}
.span1:after {
content: "";
position: absolute;
display: none;
}
.label-demo input:checked ~ .span1:after {
display: block;
}
.label-demo .span1:after {
left: 12px;
bottom: 11px;
width: 6px;
height: 12px;
border: solid #fff;
border-width: 0 4px 4px 0;
transform: rotate(45deg);
}
</style>
</head>
<body>
<div class="main-div">
<h1>Style a Checkbox Using CSS</h1>
<form action="" method="post">
<label class="label-demo"> No
<input type="checkbox">
<span class="span1"></span>
</label>
<label class="label-demo"> Yes
<input type="checkbox" checked="checked">
<span class="span1"></span>
</label>
<br>
<input type="submit" name="submitInfo" value="Submit">
</form>
</div>
</body>
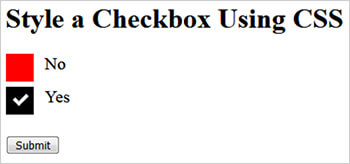
</html>Output:


Share:








Comments
Waiting for your comments