CSS3 Rounded Corners
0 3659
CSS3 is the latest standard of CSS. CSS3 is collaboration of CSS2 specifications and new specifications.
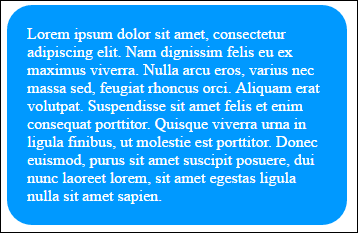
CSS3 Rounded corners are used to add special corner to body by using the border-radius.
Example:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.rounded-corners{
width:300px;
height:180px;
border-radius:25px;
-webkit-border-radius:25px;
-moz-border-radius:25px;
-o-border-radius:25px;
background-color: #0099FF;
color:#FFFFFF;
padding:20px;
}
</style>
</head>
<body>
<div class="rounded-corners">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam dignissim felis eu ex maximus viverra. Nulla arcu eros, varius nec massa sed, feugiat rhoncus orci. Aliquam erat volutpat. Suspendisse sit amet felis et enim consequat porttitor. Quisque viverra urna in ligula finibus, ut molestie est porttitor. Donec euismod, purus sit amet suscipit posuere, dui nunc laoreet lorem, sit amet egestas ligula nulla sit amet sapien.
</div>
</body>
</html>


Share:








Comments
Waiting for your comments