CSS3 Word Break
0 3703
Coding Tag: offers quick and easy online IT tutorial session on, CSS3 Word Break tutorial. How to use CSS3 Word Break, check the below given code:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.word-break{
width: 500px;
border: 2px solid #ddd;
padding:10px;
word-break: break-word;
}
.word-break-all{
width: 500px;
border: 2px solid #ddd;
padding:10px;
word-break: break-all;
}
</style>
</head>
<body>
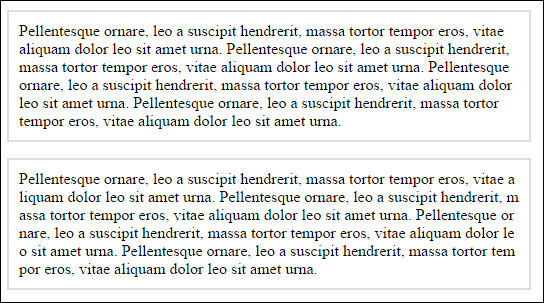
<p class="word-break"> Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. </p>
<p class="word-break-all"> Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. </p>
</body>
</html>
Result:


Share:








Comments
Waiting for your comments