CSS3 3d Y-axis
1 3818
CSS3 3D Y-axis: Y-axis property is represents the position of element along the Y-axis.
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.transforms {
width: 200px;
height: 200px;
padding:10px;
background-color:#ff5722;
color:#FFFFFF;
}
.transforms1 {
width: 200px;
height: 200px;
padding:10px;
background-color:#ff5722;
color:#FFFFFF;
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div>
<p class="transforms"> Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa </p>
<p class="transforms1">Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa </p>
</div>
</body>
</html>
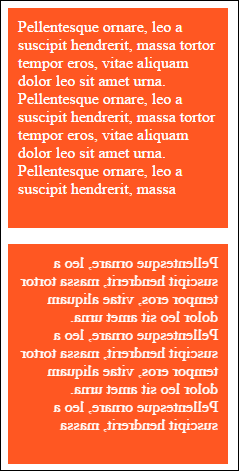
Result:


Share:








Vikrant Rana Jan 22, 2019
Nyc.. Very Useful code.