How to Position One Image on Top of Another in HTML/CSS? | Image Overlay Example
0 7681
In this tutorial, I am explaining the code for positioning one image on top of another in HTML/CSS. While making a design, sometimes it is essential to position image over top of another image. With the code mentioned below, this can be achieved in a very simple way using CSS.
I am using CSS properties like position and z-index to make this riddle simple.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Position Image Over Image </title>
<meta name="viewport" content="width=device-width, user-scalable=no" />
<style>
.main-parent {
position: relative;
}
.image1 {
position: relative;
top: 0;
left: 0;
border: 1px solid red;
}
.image2 {
position: absolute;
top: 10px;
left: 25px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="mid">
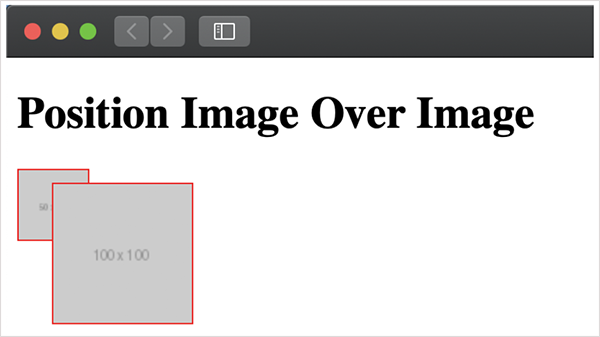
<h1>Position Image Over Image</h1>
<div class="main-parent">
<img class="image1" src="https://placehold.it/50" />
<img class="image2" src="https://placehold.it/100" />
</div>
</div>
</body>
</html>Output:

I hope you have understood how to create to position an image over another using the above sample code in HTML/CSS.
Please leave a comment if you find this blog useful. Do subscribe to our website for more solutions.

Share:








Comments
Waiting for your comments