How to create a Blinking Effect with CSS3 Animations?
0 5433
In this tutorial, I will explain how to create a blinking effect with CSS animation.
This can be done using animation in the CSS and @keyframes rule. In this example, we will show you how to blink text using CSS? We will not use JavaScript code and achieve this with CSS only.
In the code below CSS animation is used for flashing text animation by defining some keyframes and setting the visibility to "hidden". Some browsers do not support all animation rules, so webkit-extension is added to the animation property to make it browser compatible.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Blinking Text </title>
<style>
html,
body {
height: 100%;
}
.mid
{
width: 40%;
margin: 0px auto;
font-family: Verdana,Geneva,sans-serif;
padding: 10px;
height: 100vh;
text-align: center;
}
.mid h1, .mid h2
{
font-family: Verdana,Geneva,sans-serif;
font-size: 24px;
color: #000;
}
.blink {
-webkit-animation: blink 1s step-end infinite;
animation: blink 1s step-end infinite;
}
@-webkit-keyframes blink { 50% { visibility: hidden; }}
@keyframes blink { 50% { visibility: hidden; }}
.blinknew {
width: 220px;
height: 50px;
background-color: red;
padding: 10px;
text-align: center;
line-height: 50px;
margin: 0px auto;
}
span {
font-size: 26px;
color: #fff;
animation: blinknew 2s linear infinite;
}
@keyframes blinknew {
0% {
opacity: 0;
}
50% {
opacity: .5;
}
100% {
opacity: 1;
}
}
</style>
</head>
<body>
<div class="mid">
<h1>Blinking Text</h1>
<p class="blink">A blinking text</p>
<h2> Blinking Text type 2 </h2>
<div class="blinknew">
<span>blinking text</span>
</div>
</div>
</body>
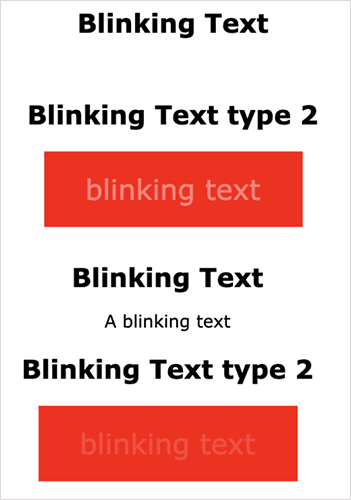
</html>Output:

I hope this simple code with the help you to create flashing text for your website.
Kindly leave your comments in the below comment section if you like this tutorial. For more such useful codes, subscribe to our website.

Share:








Comments
Waiting for your comments