HTML DIALOG <dialog> Tag
0 3204
The <dialog> tag is used to construct a dialog box and window including a popup or modal window on a web page.
Note: This tag is not compatible with Internet Explorer.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Dialog With JavaScript </title>
<style>
dialog {
width: 50%;
}
</style>
</head>
<body>
<div>
<dialog id="DialogboxExample">
<p>
This is a dialog window.
</p>
<button id="hide">Close dialog text</button>
</dialog>
<button id="show">Show dialog text</button>
<p><b>Note:</b> The dialog tag is not supported in Internet Explorer.</p>
</div>
<script type="text/JavaScript">
(function() {
var dialog = document.getElementById('DialogboxExample');
document.getElementById('show').onclick = function() { dialog.show();
};
document.getElementById('hide').onclick = function() { dialog.close();
};
})();
</script>
</body>
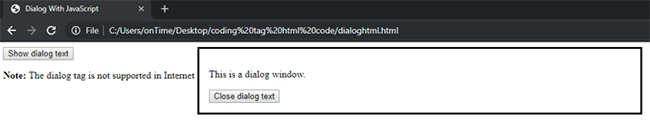
</html>Output:


Share:







Comments
Waiting for your comments