HTML OPTION <option> Tag
0 2614
HTML Option <option> tag is used for defining option shown in a dropdown list in <datalist> or <select> element. At least one <option> Tag should be inserted therein a dropdown list.
We usually require the value attribute but <option> tag can be used without any attribute to mention what we need to send to the server.
We can group the related options by using <optgroup> tag if we have a long list of options.
Program:
<!DOCTYPE html>
<html>
<head>
<title> Option Tag </title>
<style>
select{
font-size:14px;
font-weight:bold;
color:green;
}
</style>
</head>
<body>
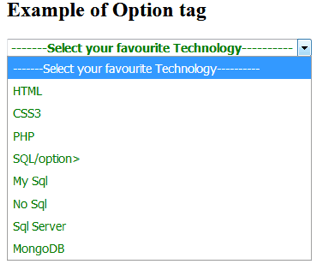
<h2>Example of Option tag</h2>
<form>
<select>
<option> -----Select your favourite Technology---- </option>
<option value="html">HTML</option>
<option value="css">CSS3</option>
<option value="lenovo">PHP</option>
<option value="sql">SQL/option>
<option value="mysql">My Sql</option>
<option value="nosql">No Sql</option>
<option value="sqlserver">Sql Server</option>
<option value="mongodb">MongoDB</option>
</select>
</form>
</body>
</html>Output:


Share:







Comments
Waiting for your comments