BDI (<bdi>) Tag
0 4855
BDI stands for Bi-Directional Isolation. This element is used to perform bidirectional text isolation i.e. text which may be formatted to execute in the opposite direction like left-to-right context or right-to-left context.
Usage:
This tag is applicable for bidirectional languages such as Arabic and used inline with left-to-right languages.
Difference between <bdi> and <bdo>:
<bdi> element is a new tag found in HTML5. Working of both <bdi> and older <bdo> tag is identical with only one difference i.e. <bdi> tag isolates the content from its surrounding content whereas <bdo> tag reverse the direction only.
Sometimes <bdo> tag may cause some unexpected rendering errors. This is the main reason why <bdi> is used.
Browsers Support:
| Google Chrome | Firefox | Safari | Internet Explorer |
|  |  |  |
Code:
<!DOCTYPE html>
<html>
<head>
<title> HTML Bdi Tag </title>
</head>
<body>
<h2>HTML Bdi Tag</h2>
<p>
The bdi text written in Arabic language see difference between them<bdi> </bdi>
<p>
<p> User إ ي ا ن : 200 posts <br>
<b> This normal plan text. </b> </p>
<p> User <bdi> إ ي ا ن </bdi>: 200 posts <br>
<b> We used bdi tag in this section for Arabic language </b> </p>
</body>
</html>
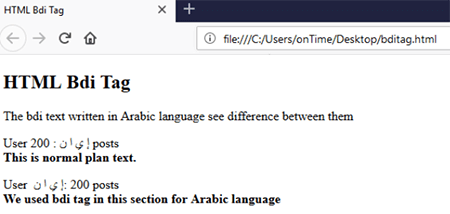
Result:


Share:








Comments
Waiting for your comments