HTML COLGROUP (<colgroup>) Tag
0 3671
The <colgroup> tag describes a collection of columns with mutual properties inside a table. It works identical to a parent container containing several < col> elements, used to apply properties in a table.
The <colgroup> tag is written inside <table> tag, before the <thead>, <tbody>, <tfoot> and <tr> and after <caption>.
The <colgroup> tag comes in pairs thus, closing </colgroup> tag is also required.
Browsers Support:
| Google Chrome | Firefox | Safari | Internet Explorer |
 |  |  |  |
Code:
<!DOCTYPE html>
<html>
<head>
<title>The ColgroupTag</title>
<style>
table, td, th {
border: 2px solid gray;
border-collapse: collapse;}
</style>
</head>
<body>
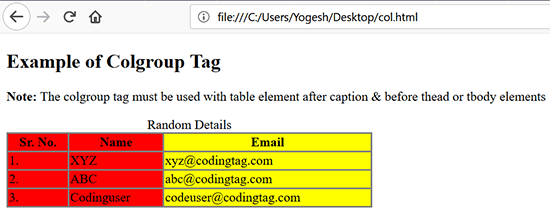
<h2>Example of Colgroup Tag</h2>
<p><b>Note:</b> The colgroup tag must be used with table element after caption & before thead or tbody elements</p>
<table width="450">
<caption>Random Details </caption>
<col span="2" style="background-color:red">
<col style="background-color:yellow">
<thead>
<tr>
<th>Sr. No.</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.</td>
<td>XYZ</td>
<td>xyz@codingtag.com</td>
</tr>
<tr>
<td>2.</td>
<td>ABC</td>
<td>abc@codingtag.com</td>
</tr>
<tr>
<td>3.</td>
<td>Codinguser</td>
<td>codeuser@codingtag.com</td>
</tr>
</tbody>
</table>
</body>
</html>Output:


Share:








Comments
Waiting for your comments