HTML TD <td> Tag
0 2356
The HTML TD <td> tag represents a data cell (or table data) of an HTML table which contains data of the table. The <td> tag must be the child element of <tr> (table row) tag. Each table row can contain multiple <td> data elements.
An HTML table has two kinds of cells:
- One is Header cells - it contains header information (created with the <th> element)
- Second is Standard cells - it contains data (created with the <td> element)
The text in <th> elements are bold and centered by default in HTML document.
The text in <td> elements are regular and left-aligned in HTML document.
Syntax:
The <td> tag is written as <td></td> with the table data inserted between the start and end tags.
Program:
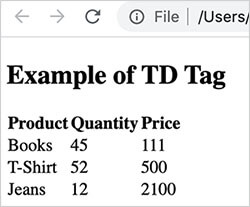
<!DOCTYPE html> <html> <head> <title>HTML TD Tag</title> </head> <body> <h2>Example of TD Tag</h2> <table style=" border-collapse: collapse;"> <tr> <th>Product</th> <th>Quantity</th> <th>Price</th> </tr> <tr> <td>Books</td> <td>45</td> <td>111</td> </tr> <tr> <td>T-Shirt</td> <td>52</td> <td>500</td> </tr> <tr> <td>Jeans</td> <td>12</td> <td>2100</td> </tr> </table> </html>
Output:


Share:







Comments
Waiting for your comments