HTML SECTION <section> Tag
0 2541
HTML <section> is a new tag in HTML5. HTML Section <section> tag is used to create sections in a document, such as chapters, headers, footers, or any other sections blocks of the document.
We don't use the <section> tag as a universal container for creating page structure; we should use the <div> tag for that purpose.
Syntax:
<section> content goes here.. </section
Program:
<!DOCTYPE>
<html>
<head>
<title>HTML Script tag</title>
<style>
section{
border:1px solid green;
padding:15px;
margin:10px;
}
</style>
</head>
<body>
<h2>Section Heading 01</h2>
<section>
<h3> Section Dummy Title </h3>
<p> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500. </p>
</section>
<h2> Section Heading 02</h2>
<section>
<h3> Section Dummy Title </h3>
<p> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500. </p>
</section>
</body>
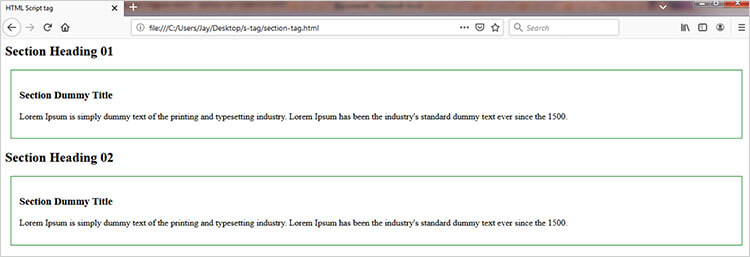
</html>Output:


Share:







Comments
Waiting for your comments