Don't publish a single Blog without these HTML Tags
0 3637
Is blogging your passion?
Is Blogging your livelihood?
Are you looking to take your passion to the next level?
Are you looking to make your blog stand out of the crowd?
In the last article we have already discussed how to start a successful blog, so why are we here and asking you all these questions. Don't worry we are not here to waste your time.
Today we have brought you a secret tip with that you can make your blog stand out of crowed.
Today we are going to discuss the Importance of HTML in your blogging career. Confuse what HTML has to do with blogging.
But trust us, HTML tags play a very important role in the success of your blog.
Hypertext Markup Language or HTML as it is commonly known as the basic building of programming language. HTML tags are the roots of a HTML documents.

Correct use of HTML tags can take your blog to that next level, which can make you stand out from your competition.
So, today we are going to discuss some of the most important HTML Tags which are a must if you are posting any blog.
1) Creating List:
As we all understand the importance of bullet points in your article, so we can also understand the importance of this HTML tag. This tag lets you create a list either it is bullet points or unordered list.
You can use the following tags for creating list: <ul>, <ol> and <li>.
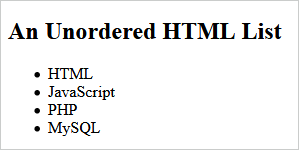
Example 1 (Bullet Point List):
<ul> <li>HTML</li> <li>JavaScript</li> <li>PHP</li> <li>MySQL</li> </ul>
Output:

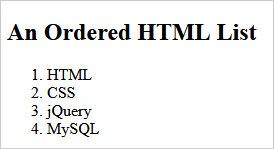
Example 2 (Number List):
<ol> <li>HTML</li> <li>CSS</li> <li>JQuery</li> <li>MySQL</li> </ol>
Output:

2) Image Tag:
As it is said that pictures speak a thousand words, so image tag is similarly important to the content of the blog. The image tag is used to resize the image which you post in your blog.
The following tag is used to define an image on HTML page:<img>
Example 1 (Image Tag Code):
<img src="codingtag.png" title="Coding Tag img" width="290" height="63">
We should always make sure to add alt text to the image, as it not only gives information about your image but also increases your ranking in SEO.
Example 2 (ALT text):
<img src="codingtag.png" title="Coding Tag img" alt="Coding Tag Logo Image" width="290" height="63">
The image allows you to resize the image according to your requirements. You can always edit an image in a text editor, whenever you like.
3) Links
Do you want your blog to rank higher in search engines? Then you must have links in your blog, as they are the best method to improve your rank in SEO.
Most commonly links are known as Anchors in HTML.
The following tag is used to define link on an HTML page: <a href>
Example 1 (Hyperlink):
<a href="https://www.codingtag.com/" title="Coding Tag">Coding Tag</a>
A link tag can be applied on anything, it can be a word, a paragraph or a Photo
Example 2 (Link Image):
<a href="https://www.codingtag.com/" title="Coding Tag"> <img src="codingtag.png" title="Coding Tag img" alt="Coding Tag Logo Image" width="290" height="63"> </a>
Output:

It is up to you that how your link work, you can program your link to open in a different window or a separate tab.
Few important things to keep in mind while linking something:
- Always use https://
- Always use quotation marks
- Always use straight quotation marks, Like these " "
4) Horizontal lines:
Horizontal lines are the lines that go from left to right of your webpage. These are generally used to separate your text or highlight some specific topics in your blog.
The following tag is used to define horizontal lines on HTML page: <hr />
Example 1 (Horizontal Line on the page):
<hr>
Width of the horizontal line can easily be changed with command <hr width="%">
It is always suggested that only use horizontal line where it requires as overuse will only damage your content
5) Blockquotes:
It's always nice to add quotes from famous people to your blog, we all have done it because I know I had done it in the past and still do it. So, it is very important to give credit to where it is required. And easiest way to do that in HTML is blockquotes.
The following tag is used to define blockquotes on HTML page: <blockquote>
The way blockquotes should look like in HTML: <blockquote> "Your quote here." - A person who said quote </blockquote>
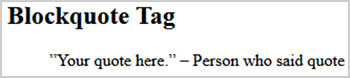
Example 1 (Blockquotes):
Need blockquotes with some text image
Blockquotes not only make you blog good but it also takes the credibility of your blog higher as it describes the source of your blog.
Example 2 (Blockquotes in HTML (code)):
<blockquote> "Your quote here." - Person who said quote </blockquote>
Output:

6) Headings:
As a blogger, you already understand the importance of heading into the content. But do you know that it's equally important to properly highlight your heading to attract the readers.
Headings tag help properly structure the blog and provide a better user experience
The following tag is used to define headings on HTML page: <h1>, <h2>,<h3>,<h4>,<h5>,<h6>
Each heading tag describes the type of heading it is, smaller the number in heading tag more important the heading is. Like h1 is more important than h3.
Example 1 (HTML <h1>):
<h1>This is Main heading </h1> <h2>This is Sub heading </h2> <h3>This is Sub Sub heading </h3>
7) Formatting fonts:
The most important way to add weight to the blog is to highlight the main points by making it bold, italic or underline it.
The following tag is used to define formatting fonts on HTML page: <strong> for bold and <em> for italic and <u> for underline
Example 1 (Bold):
<b> Bold <b/>
Example 2 (Italic):
<i> Italic </i>
Example 3 (Underline):
<u> Underline </u>
8) Line Breaks:
It is very important to make sure that your content doesn't look messy on page. To make your content look catchier you need to make sure that it has proper spacing in between.
Line breaks let you give proper spacing and gaps between lines.
The following tag is used to define Line breaks on an HTML page: <br/>
Example 1 (Line break):
<p>This paragraph contains <br> multiple <br> line breaks.</p>
You don't need to close the line break tags, as they are self-closing and generally used for address, poetry and cooking recipes.
9) Align elements:
When you align your blog content in a proper and systematic way it will make you look professional and attract more readers.
Align element is the most important tag if you are facing any problem in arranging your text or image in a specific way.
The following tag is used to define Align element on HTML page: <p align=" ">
Example 1 (Align image):
<div style="width:50%;"> <p align="left"> <img src="codingtag.png" title="Coding Tag img" alt="Coding Tag Logo Image" width="290" height="63"> </p> <p align="center"><img src="codingtag.png" title="Coding Tag img" alt="Coding Tag Logo Image" width="290" height="63"></p> <p align="right"><img src="codingtag.png" title="Coding Tag img" alt="Coding Tag Logo Image" width="290" height="63"></p> </div>
Output:

Example 2 (Align text):
<div style="width:20%;"> <p align="left">Text aligment left</p> <p align="center">Text aligment center</p> <p align="right">Text aligment right</p> </div>
We hope you enjoyed the above article about the importance of HTML tags in your blogging career. If you have any suggestions or comments please make sure to let us know in the comment box below.
If you don't wish to miss the useful articles like this one please subscribe to our free newsletter and visit regularly for the latest posts and updates.

Share:








Comments
Waiting for your comments