How to redirect to a particular section of a page in HTML?
0 13543
In this tutorial, I will explain how to redirect to a particular section of a page in HTML. We know that hyperlinks are used by web browsers to navigate from page to page.
However, you can also navigate to different areas of the same page using hyperlinks. Hyperlinks can also be used for a specific section of another webpage area.
Let's understand this with the steps explained below:
Create an anchor link:
For accessing the marked section of a page or jump to a marked section of a web page with the help of <a> tag. We have to add an ID attribute to the anchor element so that a specific section of the page can be called by this ID.
<a id="specific-id name"> Name where you want to jump </a>
NOTE
Create a hyperlink using the same ID as the link target. This will be with the hyperlink #.
<a href="#specific-id name"> Go to the part of the page with the id name </a>
Take a closer look and see how we have given an ID to a specific section with the help of <a> tag and in another line we have called that specific section with the help of href attribute in <a> tag.
Link to another page in the same domain:
You can also link to your anchor links from the same as well as other domains. To achieve this, add the URL followed by # and the anchor value.
<a href="sameurllink/pagename # specific-id name"> Go to the HTML Links in our website. </a>
Code:
<!DOCTYPE html>
<html>
<head>
<title>Redirect to a particular section of a page in HTML</title>
<style>
.mid
{
width: 30%;
margin: 0px auto;
font-family: Verdana,Geneva,sans-serif;
height: 450px;
overflow: auto;
}
.mid h1
{
font-family: Verdana,Geneva,sans-serif;
font-size: 17px;
}
</style>
</head>
<body>
<div class="mid">
<h1>Redirect to a particular section of a page in HTML</h1>
<br>
<ul>
<li>
<a href="#section1">First section </a>
</li>
<li>
<a href="#section2">Section section </a>
</li>
</ul>
<br>
<section id="section1">
<h4>First Section</h4>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</section>
<section id="section2">
<h4>Second Section</h4>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</section>
</div>
</body>
</html>
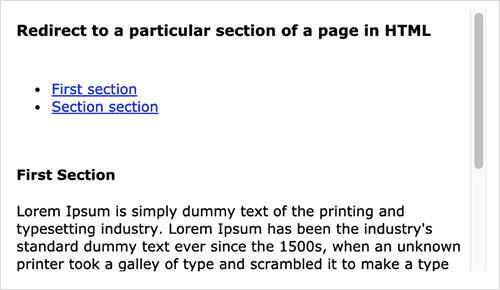
Output:
By Default, after running the code, the below screen will appear.

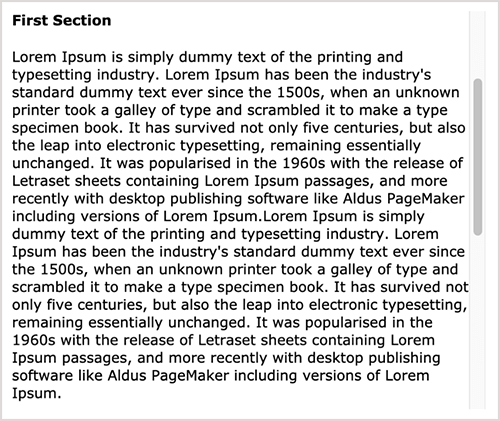
Click on First Section Link:

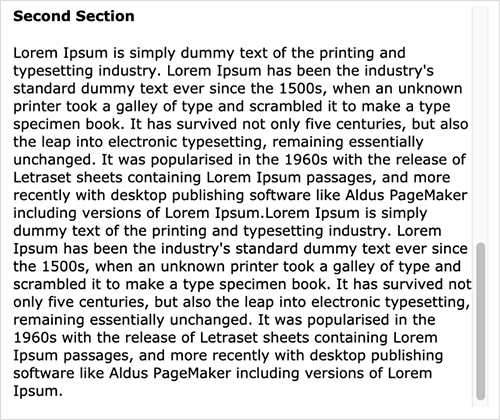
Click on Second Section Link:

So, we can see from the above code how we can redirect to a specific section of the page. This example also explains if you want to jump to a particular section of the same page or to another web page.
I hope you enjoyed this tutorial, please leave your comments below and don't forget to subscribe to our website for more such topics.

Share:








Comments
Waiting for your comments