How to disable the browser Autocomplete on HTML Form and Input Fields?
0 46769
To enhance the user experience, web browsers come with many new innovative features for providing ease to the users these days. Autocomplete is one of these features which suggest the user what to type based on some previously typed values.
Browsers collected these previously typed values for future purposes. This is also a default behavior of the browser; however, these stored values can result in a major security threat like in banking where user credentials can be saved. To avoid such vulnerabilities, we can disable the AutoComplete feature on HTML Forms and the input fields.
Through this blog, I will explain the procedure to disable the browser's autocomplete function to enhance your website's security.
In <form> and <input> elements there is one autocomplete attribute that has two values "on" and "off". With the help of these values, the default behavior of the Form or input element can be changed.
- autocomplete="off" within a form element can disable the autocomplete of the entire form.
- autocomplete="off" in an input element can disable the autocomplete for that particular element.
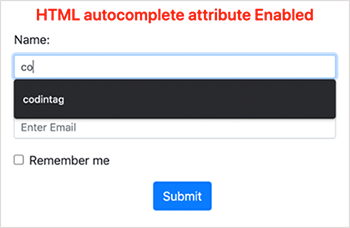
Let's create a Form and input element with an autocomplete feature.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML autocomplete attribute </title>
<link href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
rel="stylesheet" >
</head>
<style>
.main
{
width: 30%;
margin: 0px auto;
}
.main h1
{
font-size: 21px;
font-weight: 600;
color: red;
text-align: center;
margin-top: 10px;
}
</style>
<body>
<div class="container col-lg-12 form">
<div class="main">
<h1> HTML autocomplete attribute Enabled </h1>
<form action="/submit" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="name">Name:</label>
<input type="text" class="form-control form-control-sm" id="name" name="username" placeholder="Enter Name">
</div>
<div class="form-group">
<label for="email">Email Address:</label>
<input type="text" class="form-control form-control-sm" id="email" name="email" placeholder="Enter Email">
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<div class="form-group form-check text-center">
<button type="submit" class="btn btn-primary">
Submit
</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>Output:

Let's replace this line in the above code
<form action="/submit" method="post" enctype="multipart/form-data">
With this line of code
<form action="/submit" autocomplete="off" method="post" enctype="multipart/form-data">
(We have changed the <h1> also)
See here we are explicitly disabling the autocomplete feature.
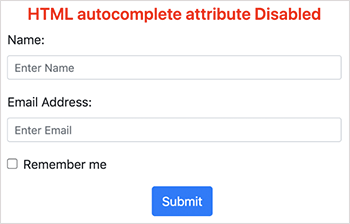
Output:

So you can see that by changing the value of attribute "autocomplete" to "OFF" we can disable the autocomplete feature in forms.
Please leave a comment if you find this blog useful. Do subscribe to our website for more solutions.

Share:








Comments
Waiting for your comments