HTML Headings
0 6102
As explained in the introduction, HTML web-page consists of various tags like <html>, <body>, <title>, <p> and <h1> etc. These tags are essential for the structure of the web-page due to which these tags are categorized as structural tags. <h1> (Heading) is one of the structural tags.
As the name suggest it is used to display the heading of the content. In other words, headings should be in line with the content and provide a concise statement of it.
There are six levels of headings on a web page, h1 to h6. These levels can be visualized as a hierarchy in which h1 has a subheading named h2, h2 has a subheading named h3, and so on. h1 is the topmost heading.
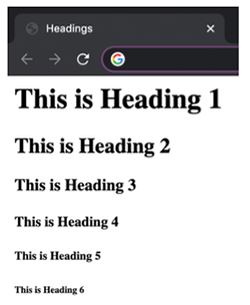
As we transverse in the hierarchy of headings from top to bottom, the size becomes smaller i.e., h1 is of the biggest size followed by h2 and so on.
Code:
<html>
<head>
<title> Headings </title>
</head>
<body>
<h1>This is Heading 1</h1>
<h2>This is Heading 2</h2>
<h3>This is Heading 3</h3>
<h4>This is Heading 4</h4>
<h5>This is Heading 5</h5>
<h6>This is Heading 6</h6>
</body>
</html>Output:

So, from above you can clearly see the difference between the different headings. As mentioned earlier, these tags are structural tags (used to structure the web-page). In subsequent tutorials, we will explain schematic tags also (those are required to put some emphasis, quotations etc). In the next chapter, we will explain paragraphs.
See you in the next chapter.

Share:









Comments
Waiting for your comments