How to create Ordered and Unordered List in HTML
1 10805
In this tutorial, I will explain lists in HTML. Lists are very important part of HTML.
These are used to represent data on a webpage a clearer and formatted manner.
Lists are of various types which are:
- Unordered Lists
- Ordered Lists
- Description lists
In this tutorial, I will explain HTML ordered lists, HTML unordered lists, and HTML description lists with examples.
Let's start by creating all lists types and I will explain each of them.
Here is the code to demonstrate an unordered list, ordered list, and description list together. Try it in the editor to check the result.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Types of Lists in HTML</title>
<style>
.square {
list-style: square;
font-size : 16px
}
.circle {
list-style: circle;
font-size: 16px
}
</style>
</head>
<body>
<h1 style="color:blue;text-align:center;font:24px">Example for Unordered, Ordered and Description Lists</h1>
<h2 style="color:green;text-align:left;font:20px">Unordered List</h2>
<ul>
<li>Red</li>
<li>Black</li>
<li>Blue</li>
</ul>
<h2 style="color:green;text-align:left;font:20px">Unordered List with Different Symbols</h2>
<ul>
<li class="circle">Red</li>
<li class="square">Black</li>
<li class="circle">Blue</li>
</ul>
<h2 style="color:green;text-align:left;font:20px">Ordered List</h2>
<ol>
<li>Getting up at 6</li>
<li>Outdoor running for 45 mins</li>
<li>Getting ready by 8</li>
<li>Breakfast by 8:30</li>
<li>Reach office by 9:30</li>
</ol>
<h2 style="color:green;text-align:left;font:20px">Description List</h2>
<dl>
<dt>HTML</dt>
<dd>Hypertext markup language</dd>
<dt>CSS</dt>
<dd>Cascading style sheets</dd>
</dl>
</body>
</html>1 Unordered Lists:
These lists are used to define some process or list down some items for which order doesn't matter. These are indented lists with bullet or some other symbol Before each list item. These elements of these list are composed of <ul> (opening tag) and </ul> (closing tag).
The list items are enclosed in <li> and </li> tag pairs. Suppose we want to list down some colors, we can use an unordered list to do so.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML Unordered List</title>
</head>
<body>
<ul>
<li>Red</li>
<li>Black</li>
<li>Blue</li>
</ul>
</body>
</html>Output:

Now, if we want to take a step further, we can change these bullets used to list down color with some other symbols using CSS. Let's change this with a square or a circle shape. To create this effect, we will define a CSS style as mentioned in the below code.
We will set property "list-style" to square and circle for the desired effect.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML Unorderd List</title>
<style>
.square {
list-style: square;
font-size : 24px
}
.circle {
list-style: circle;
font-size: 24px
}
</style>
</head>
<body>
<ul>
<li class="circle">Red</li>
<li class="square">Black</li>
<li class="circle">Blue</li>
</ul>
</body>
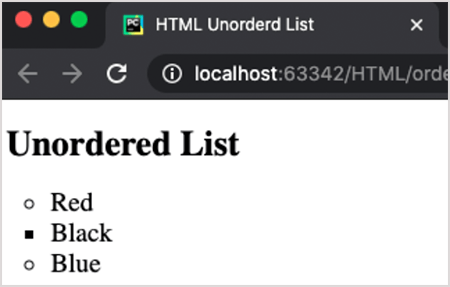
</html>Output:

2 Ordered Lists:
This is another type of list in which the list items are in order and are numbered as per the sequence. This can be created with <ol> </ol> tag pair.
Let's take an example of a weekday morning routine and create an ordered list of it.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML Unordered List</title>
<style>
.square {
list-style: square;
font-size : 24px
}
.circle {
list-style: circle;
font-size: 24px
}
</style>
</head>
<body>
<ol>
<li>Getting up at 6</li>
<li>Outdoor running for 45 mins</li>
<li>Getting ready by 8</li>
<li>Breakfast by 8:30</li>
<li>Reach office by 9:30</li>
</ol>
</body>
</html>Output:

2 Description Lists:
In case you want to list down a pair of terms and description. Dependent lists are used. <dl> </dl>, <dt> </dt> and <dd> </dd> tag pairs are used to define the description lists. <dt> is used to define the term whereas <dd> is used to define the description.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dependent List</title>
</head>
<body>
<h1> Description List </h1>
<dl>
<dt>HTML</dt>
<dd>Hypertext markup language</dd>
<dt>CSS</dt>
<dd>Cascading style sheets</dd>
</dl>
</body>
</html>Output:

I hope by now have understood all types of lists in HTML.
Kindly leave your comments in the section below and subscribe to our website to learn.

Share:








Avish Kumar Sep 03, 2021
This code really helped me. Thank You