How to change an HTML5 placeholder color with CSS
0 3655
HTML5 introduced a new attribute called placeholder. This attribute used on <input> and <textarea> elements that provide a hint to the user, what should be entered in this filed.
The ::placeholder called pseudo-element some time it is called pseudo-class. it all allows you to style the placeholder text of a form element. In most browsers, placeholder text is a grey color. If you want to change this, then used style the placeholder with the non-standard ::placeholder selector.
Note:
Firefox adds a lower opacity to the placeholder, so we use opacity: 1 to fix this.
Program:
<!DOCTYPE html>
<html>
<head>
<title>Change an HTML5 input's placeholder color with CSS </title>
</head>
<body>
<h2> Change an HTML5 input's placeholder color with CSS </h2>
<style>
::placeholder { /* Firefox, Chrome, Opera */
color: blue;
opacity: 1; /* Firefox */
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: red;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: orange;
}
</style>
<input type="text" placeholder="Enter your Text">
</body>
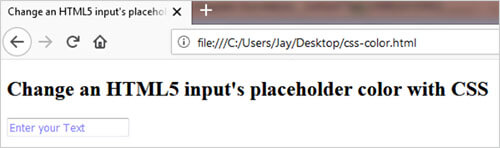
</html>- Mozilla Firefox:

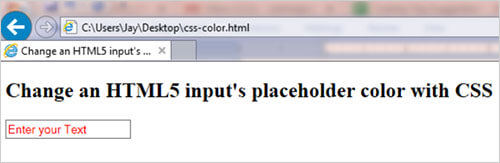
- Internet Explorer:


Share:








Comments
Waiting for your comments