Flashdata in CodeIgniter
0 3802
- Sometimes we want to use the value of a variable only for one time and after the use, we want to delete it.
- We can do it by using a simple PHP approach but Codeigniter provides flashdata concepts for it
- flashdata is session data that will only be available for the next request and after use, it will be cleared automatically.
- It is very useful to display error or status messages.
Related Topics:
Session Management in Codeigniter
Form validation in Codeigniter
Codeigniter Interview Questions
Add Flashdata:
We have two methods to store flashdata.
1 By using mark_as_flash() method: This function is used to mark an existing variable or array as falshdata.
Syntax:
$this->session->mark_as_flash('item');Here, the item represents the name of the variable which we want to make flashdata.
In the case of the array the syntax will be:
$this->session->mark_as_flash(array('item1', 'item2'));Where item1 and item2 are the keys of an existing array.
2 By using set_flashdata() method:
Syntax:
$this->session->set_flashdata('item', 'value');Where,
- Item is the name of session variable and
- value is the value of the variable item.
Retrieving falshdata:
We can retrieve the flashdata with the help of the flashdata() method.
Syntax:
$this->session->flashdata('item');Where,
the item represents the name of the variable which we want to fetch by the flashdata() method.
Although flashdata is session data, we cannot retrieve them by using the userdata() method.
Example:
Step 1 Open directory application/views and create a view file flashdata_view.php.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Flashdata example</h2>
<h4><?php echo $this->session->flashdata('website'); ?></h4>
<a href = 'Flashdata_controller/add'>Click Here</a> to add flash data.
</div>
</body>
</html>
Step 2 Open directory application/controllers and create a controller file Flashdata_controller.php.
<?php
class Flashdata_controller extends CI_Controller {
public function index() {
//Load session library
$this->load->library('session');
//redirect to home page
$this->load->view('flashdata_view');
}
public function add() {
//Load session library
$this->load->library('session');
$this->load->helper('url');
//add flash data
$this->session->set_flashdata('website','www.codingtag.com');
//redirect to home page
redirect('http://localhost/ci/index.php/Flashdata_controller');
}
}
?>
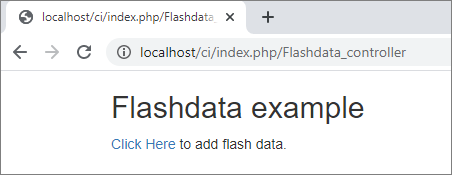
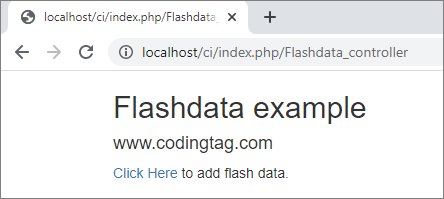
Step 3 Open the given URL into the browser to see the result.
http://localhost/ci/index.php/Flashdata_controller

Click on the "click here" link to add flashdata.


Share:








Comments
Waiting for your comments