CodeIgniter HTML Helper
0 2042
HTML helper contains functions that help us to work with HTML.
Related Topic:
Codeigniter Interview Questions
URL helper in CodeIgniter
Array helper in CodeIgniter
Loading this Helper:
Use the given line in your controller or model file to load the HTML helper.
$this->load->helper('html');The following functions are available in this helper:
1 heading(): This function is used to create an HTML heading tag.
Syntax:
heading([$data = ''[, $h = '1'[, $attributes = '']]]);
Parameter Description:
- $data (string) – Content
- $h (string) – Heading level
- $attributes (mixed) – HTML attributes
The return type of this function is a string and it returns an HTML heading tag.
Example:
Step 1 Open application/controllers directory and create a new controller file Heading.php
<?php
class Heading extends CI_Controller {
public function index() {
$this->load->helper('html'); //load HTML helper
echo heading('Welcome to CodingTag!', 3, 'id="h1"');
echo heading('You are here for Codeigniter tutorials', 4, array('id' => 'heading', 'class' => 'codeigniter'));
}
}
?>
Step 2 Open the given URL into the browser to see the result.
http://localhost/ci/index.php/Heading

2 img(): This function is used to create HTML <img/> tag.
Syntax:
img([$src = ''[, $index_page = FALSE[, $attributes = '']]]);
Parameter Description:
- $src (string) – Image source data
- $index_page (bool) – Whether to treat $src as a routed URI string
- $attributes (array) – HTML attributes
You can also pass an associative array to the img() function for complete control over all attributes and values.
$image_properties = array(
'src' => 'images/picture.jpg',
'alt' => 'Me, demonstrating how to eat 4 slices of pizza at one time',
'class' => 'post_images',
'width' => '200',
'height'=> '200',
'title' => 'That was quite a night',
'rel' => 'lightbox'
);
img($image_properties);
The return type of this function is a string and it returns an HTML image tag.
Example:
Step 1 Open the application/controllers directory and create a new controller file Image.php
<?php
class Image extends CI_Controller {
public function index() {
$this->load->helper('html'); //load HTML helper
$image_properties = array(
'src' => 'uploads/icon-1.png',
'alt' => 'This is icon 1',
'class' => 'post_images',
'width' => '200',
'height'=> '200',
'title' => 'Title 1',
'rel' => 'lightbox'
);
echo img($image_properties);
/* it will produce given tag
<img src="http://localhost/ci/index.php/images/icon-1.png" alt="This is icon 1" class="post_images" width="200" height="200" title="Title 1" rel="lightbox" />
*/
}
}
?>
Step 2 Open the given URL into the browser to see the result.
http://localhost/ci/index.php/Image

3 link_tag(): This function is used to create HTML <link/> tag. This function is very helpful to render external stylesheets and to create other links quickly.
Syntax:
link_tag([$href = ''[, $rel = 'stylesheet'[, $type = 'text/css'[, $title = ''[, $media = ''[, $index_page = FALSE]]]]]]);
Parameter Description:
- $href (string) – What are we linking to
- $rel (string) – Relation type
- $type (string) – Type of the related document
- $title (string) – Link title
- $media (string) – Media type
- $index_page (bool) – Whether to treat $src as a routed URI string
You can also pass an associative array to the link_tag() function for complete control over all attributes and values.
$link = array(
'href' => 'css/printer.css',
'rel' => 'stylesheet',
'type' => 'text/css',
'media' => 'print'
);
link_tag($link);
The return type of this function is a string and it returns an HTML link tag.
Example:
Step 1 Open the application/controllers directory and create a new controller file Link_tag.php
<?php
class Link_tag extends CI_Controller {
public function index() {
$this->load->helper('html'); //load HTML helper
echo link_tag('css/style.css');
/* it will produce given tag
<link href="http://site.com/css/mystyles.css" rel="stylesheet" type="text/css" />
*/
echo heading('Welcome to CodingTag!', 2, 'id="h1"');
echo heading('You are here for Codeigniter tutorials', 4, array('id' => 'heading', 'class' => 'codeigniter'));
}
}
?>
Step 2 Create a folder CSS in the root directory of your application and create a file style.css in it.
body {
background:#FFF;
}
h2{
color:red;
}
h4{
color:blue;
}Step 3 Open the given URL into the browser to see the result.
http://localhost/ci/index.php/Link_tag

4 ul(): This function is used to create unordered HTML lists from simple or multi-dimensional arrays.
Syntax:
ul($list[, $attributes = '']);
Parameter Description:
- $list (array) – List entries
- $attributes (array) – HTML attributes
The return type of this function is a string and it returns HTML-formatted unordered list.
Example:
Step 1 Open the application/controllers directory and create a new controller file Ul.php
<?php
class Ul extends CI_Controller {
public function index() {
$this->load->helper('html'); //load HTML helper
$attributes = array(
'class' => 'boldlist',
'id' => 'mylist'
);
$list = array(
'colors' => array(
'red',
'blue',
'green'
),
'shapes' => array(
'round',
'square',
'circles' => array(
'ellipse',
'oval',
'sphere'
)
),
'moods' => array(
'happy',
'upset' => array(
'defeated' => array(
'dejected',
'disheartened',
'depressed'
),
'annoyed',
'cross',
'angry'
)
)
);
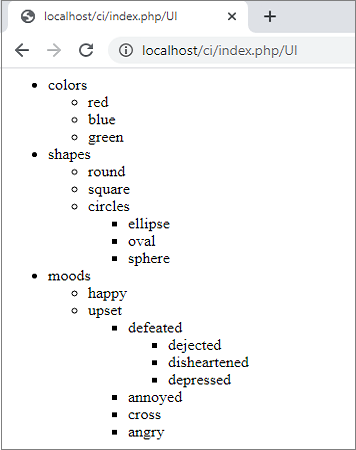
echo ul($list, $attributes);
}
}
?>
Step 2 Open the given URL into the browser to see the result.
http://localhost/ci/index.php/Ul

5 ol(): This function is used to create ordered HTML list.
Syntax:
ol($list, $attributes = '');
Parameter Description:
- $list (array) – List entries
- $attributes (array) – HTML attributes
The return type of this function is a string and it returns HTML-formatted ordered list.
Example:
Step 1 Open the application/controllers directory and create a new controller file Ol.php
<?php
class Ol extends CI_Controller {
public function index() {
$this->load->helper('html'); //load HTML helper
$attributes = array(
'class' => 'boldlist',
'id' => 'mylist'
);
$list = array(
'colors' => array(
'red',
'blue',
'green'
),
'shapes' => array(
'round',
'square',
'circles' => array(
'ellipse',
'oval',
'sphere'
)
),
'moods' => array(
'happy',
'upset' => array(
'defeated' => array(
'dejected',
'disheartened',
'depressed'
),
'annoyed',
'cross',
'angry'
)
)
);
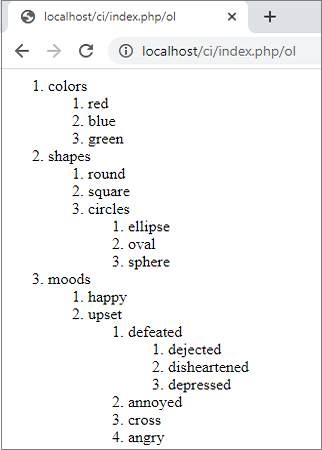
echo ol($list, $attributes);
}
}
?>
Step 2 Open the given URL into the browser to see the result.
http://localhost/ci/index.php/ol

6 meta(): This function is used to create HTML meta tags. We can pass either strings or arrays(simple or multidimensional) in this function.
Syntax:
meta([$name = ''[, $content = ''[, $type = 'name'[, $newline = "n"]]]]);
Parameter Description:
- $name (string) – Meta name
- $content (string) – Meta content
- $type (string) – Meta type
- $newline (string) – Newline character
The return type of this function is a string and it returns an HTML meta tag.
Example:
Step 1 Open the application/controllers directory and create a new controller file Meta.php
<?php
class Meta extends CI_Controller {
public function index() {
$this->load->helper('html'); //load HTML helper
$meta = array(
array(
'name' => 'robots',
'content' => 'no-cache'
),
array(
'name' => 'description',
'content' => 'My Great Site'
),
array(
'name' => 'keywords',
'content' => 'love, passion, intrigue, deception'
),
array(
'name' => 'robots',
'content' => 'no-cache'
),
array(
'name' => 'Content-type',
'content' => 'text/html; charset=utf-8', 'type' => 'equiv'
),
array(
'name' => 'title',
'content' => 'Codeigniter Example'
)
);
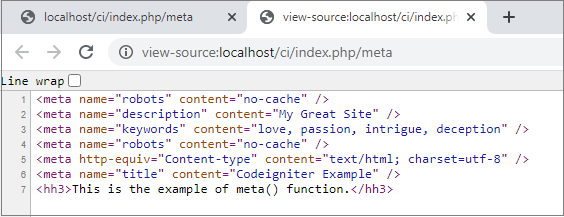
echo meta($meta);
/* it Generates:
<meta name="robots" content="no-cache" />
<meta name="description" content="My Great Site" />
<meta name="keywords" content="love, passion, intrigue, deception" />
<meta name="robots" content="no-cache" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
*/
echo heading("This is the example of meta() function.","h3");
}
}
?>
Step 2 Open the given URL into the browser to see the result.
http://localhost/ci/index.php/meta

Press Ctrl+U and see the tags produced by the meta() function

7 doctype(): This function is used to create document type declaration.
Syntax:
doctype([$type = 'xhtml1-strict']);
Parameter Description:
- $type (string) – Doctype name
We can also set the doctype name in the application/config/doctypes.php file. a list of possible doctypes are:
| Document type | Option | Result |
| XHTML 1.1 | xhtml11 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> |
| XHTML 1.0 Strict | xhtml1-strict | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
| XHTML 1.0 Transitional | xhtml1-trans | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
| XHTML 1.0 Frameset | xhtml1-frame | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> |
| XHTML Basic 1.1 | xhtml-basic11 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.1//EN" "http://www.w3.org/TR/xhtml-basic/xhtml-basic11.dtd"> |
| HTML 5 | html5 | <!DOCTYPE html> |
| HTML 4 Strict | html4-strict | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
| HTML 4 Transitional | html4-trans | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
| HTML 4 Frameset | html4-frame | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> |
| MathML 1.01 | mathml1 | <!DOCTYPE math SYSTEM "http://www.w3.org/Math/DTD/mathml1/mathml.dtd"> |
| MathML 2.0 | mathml2 | <!DOCTYPE math PUBLIC "-//W3C//DTD MathML 2.0//EN" "http://www.w3.org/Math/DTD/mathml2/mathml2.dtd"> |
| SVG 1.0 | svg10 | <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> |
| SVG 1.1 Full | svg11 | <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> |
| SVG 1.1 Basic | svg11-basic | <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1 Basic//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11-basic.dtd"> |
| SVG 1.1 Tiny | svg11-tiny | <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1 Tiny//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11-tiny.dtd"> |
| XHTML+MathML+SVG (XHTML host) | xhtml-math-svg-xh | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1 plus MathML 2.0 plus SVG 1.1//EN" "http://www.w3.org/2002/04/xhtml-math-svg/xhtml-math-svg.dtd"> |
| XHTML+MathML+SVG (SVG host) | xhtml-math-svg-sh | <!DOCTYPE svg:svg PUBLIC "-//W3C//DTD XHTML 1.1 plus MathML 2.0 plus SVG 1.1//EN" "http://www.w3.org/2002/04/xhtml-math-svg/xhtml-math-svg.dtd"> |
| XHTML+RDFa 1.0 | xhtml-rdfa-1 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML+RDFa 1.0//EN" "http://www.w3.org/MarkUp/DTD/xhtml-rdfa-1.dtd"> |
| XHTML+RDFa 1.1 | xhtml-rdfa-2 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML+RDFa 1.1//EN" "http://www.w3.org/MarkUp/DTD/xhtml-rdfa-2.dtd"> |
The return type of this function is a string and it returns an HTML DocType tag.
Example:
Step 1 Open application/controllers directory and create a new controller file Doctype.php
<?php
class Doctype extends CI_Controller {
public function index() {
$this->load->helper('html'); //load HTML helper
echo doctype('html4-trans');
echo heading("This is the example of doctype() function.","h3");
}
}
?>
Step 2 Open the given URL into the browser to see the result.
http://localhost/ci/index.php/Doctype

Press Ctrl+U and see the tag produced by the doctype() function

8 br(): This function is used to generate HTML <br/> tag.
Syntax:
br([$count = 1]);
Parameter Description:
- $count (int) – Number of times to repeat the tag
The return type of this function is a string and it returns an HTML line break tag.
Example:
Step 1 Open the application/controllers directory and create a new controller file Br.php
<?php
class Br extends CI_Controller {
public function index() {
$this->load->helper('html'); //load HTML helper
echo "Text before break";
echo br(3); //it will produce <br>br><br>
echo "Text after break";
}
}
?>
Step 2 Open the given URL into the browser to see the result.
http://localhost/ci/index.php/br

9 nbs(): This function is used to generates non-breaking spaces ( ).
Syntax:
nbs([$num = 1]);
Parameter Description:
- $num (int) – Number of space entities to produce
The return type of this function is a string and it returns a sequence of non-breaking space HTML entities.
Example:
Step 1 Open the application/controllers directory and create a new controller file Nbs.php
<?php
class Nbs extends CI_Controller {
public function index() {
$this->load->helper('html'); //load HTML helper
echo "Text before break";
echo nbs(5); //it will produce
echo "Text after break";
}
}
?>
Step 2 Open the given URL into the browser to see the result.
http://localhost/ci/index.php/nbs


Share:







Comments
Waiting for your comments