How to add a Circle Around a Number in CSS? Put Numbers in Circles
0 7551
In this tutorial, I will explain the method to add a circle around a number with CSS's help. To make your webpage more appealing, you can use this CSS code to surround the numbers with a circle. These circled numbers can enhance the aesthetics of your webpage.
Making a circle around a number and making an empty circle are relatively easy tasks that you can do with CSS.
This can be achieved using the boundary-radius property in CSS.
In this sample code example, we will draw a circle surrounding a number and blank circles.
Code:
<!DOCTYPE html>
<html>
<head>
<title> How to add a Circle around a number in css </title>
<style>
html,
body {
height: 100%;
}
.mid
{
width: 40%;
margin: 0px auto;
font-family: Verdana,Geneva,sans-serif;
padding: 10px;
height: 100vh;
text-align: center;
}
.mid h1, .mid h2
{
font-family: Verdana,Geneva,sans-serif;
font-size: 24px;
color: #000;
}
.dot {
height: 25px;
width: 25px;
background-color: green;
border-radius: 50%;
display: inline-block;
}
.step
{
background: red;
border-radius: 0.8em;
-moz-border-radius: 0.8em;
-webkit-border-radius: 0.8em;
color: #ffffff;
display: inline-block;
font-weight: bold;
line-height: 1.6em;
margin-right: 5px;
text-align: center;
width: 1.6em;
}
</style>
</head>
<body>
<div class="mid">
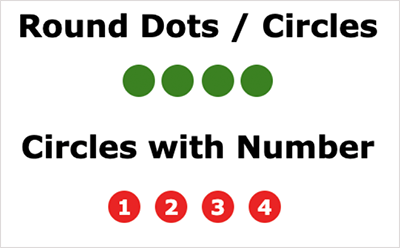
<h1> Round Dots / Circles </h1>
<span class="dot"></span>
<span class="dot"></span>
<span class="dot"></span>
<span class="dot"></span>
<h2> Circles with Number</h2>
<span class="step">1</span>
<span class="step">2</span>
<span class="step">3</span>
<span class="step">4</span>
</div>
</body>
</html>Output:

I hope this simple code with the help you to create eye-catching numbers on your website.
Kindly leave your comments in the below comment section if you like this tutorial. For more such useful codes, subscribe to our website.

Share:








Comments
Waiting for your comments